Team
My Roles
Date
Tools
Despite the fact that Facebook provides a translation feature by default, text translation is often insufficient due to different linguistic syntax and cultural context. Given the fact, we believe that intercultural interaction has been greatly hindered by mere translation.
What would help people to understand their foreign friends better when the translations fail?
Enhance intercultural communications through emotionn and sentiment analysis
Our clients were Professor Sue Fussel and her Ph.D. student Hajin Lim. After discussing with Hajin and getting to know her visions on the project, we decided to do go with her prototype idea with an extra feature: sentiment analysis.
The goal of our team was to go beyond translation.



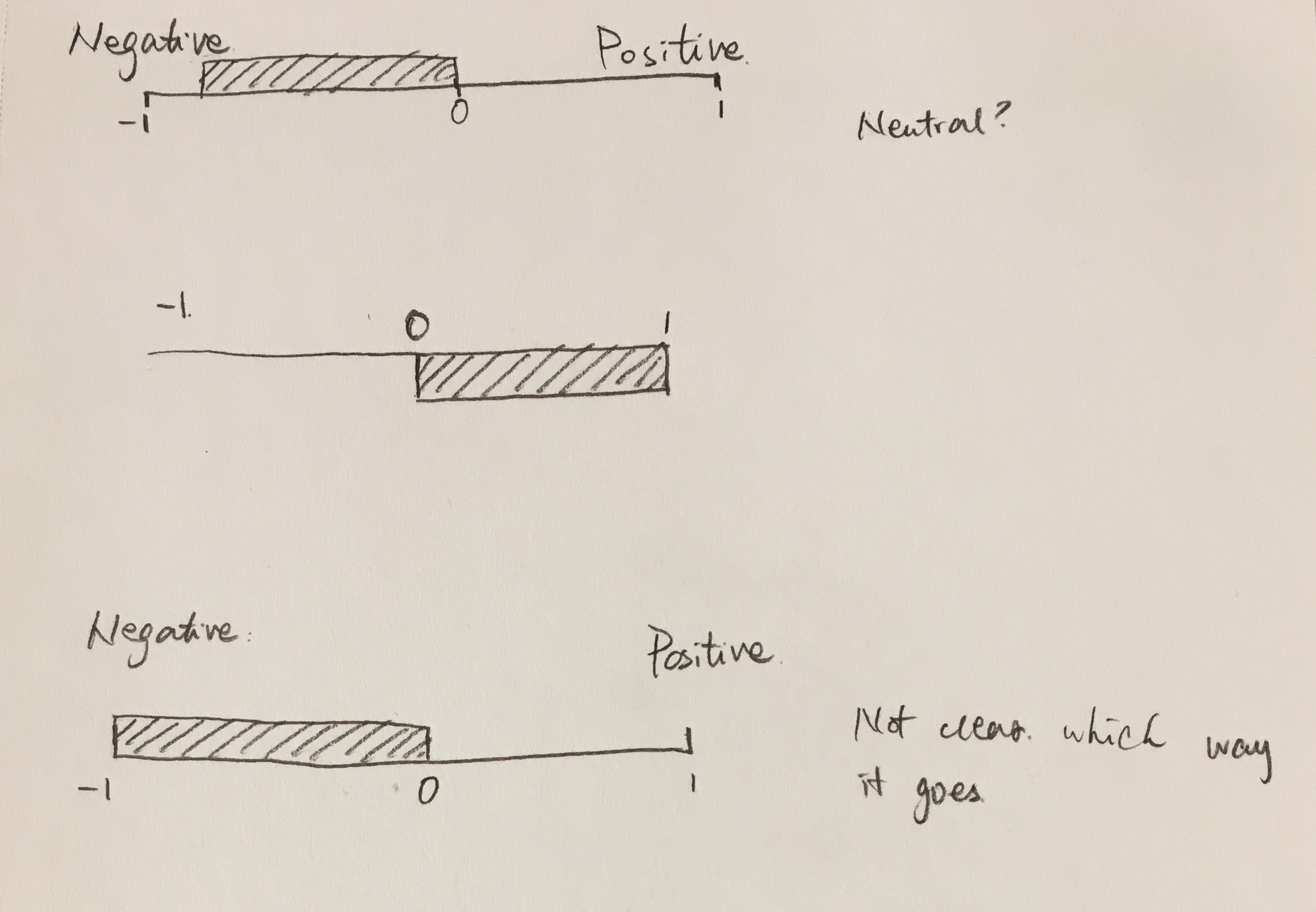
Sentiment Analysis Explorations


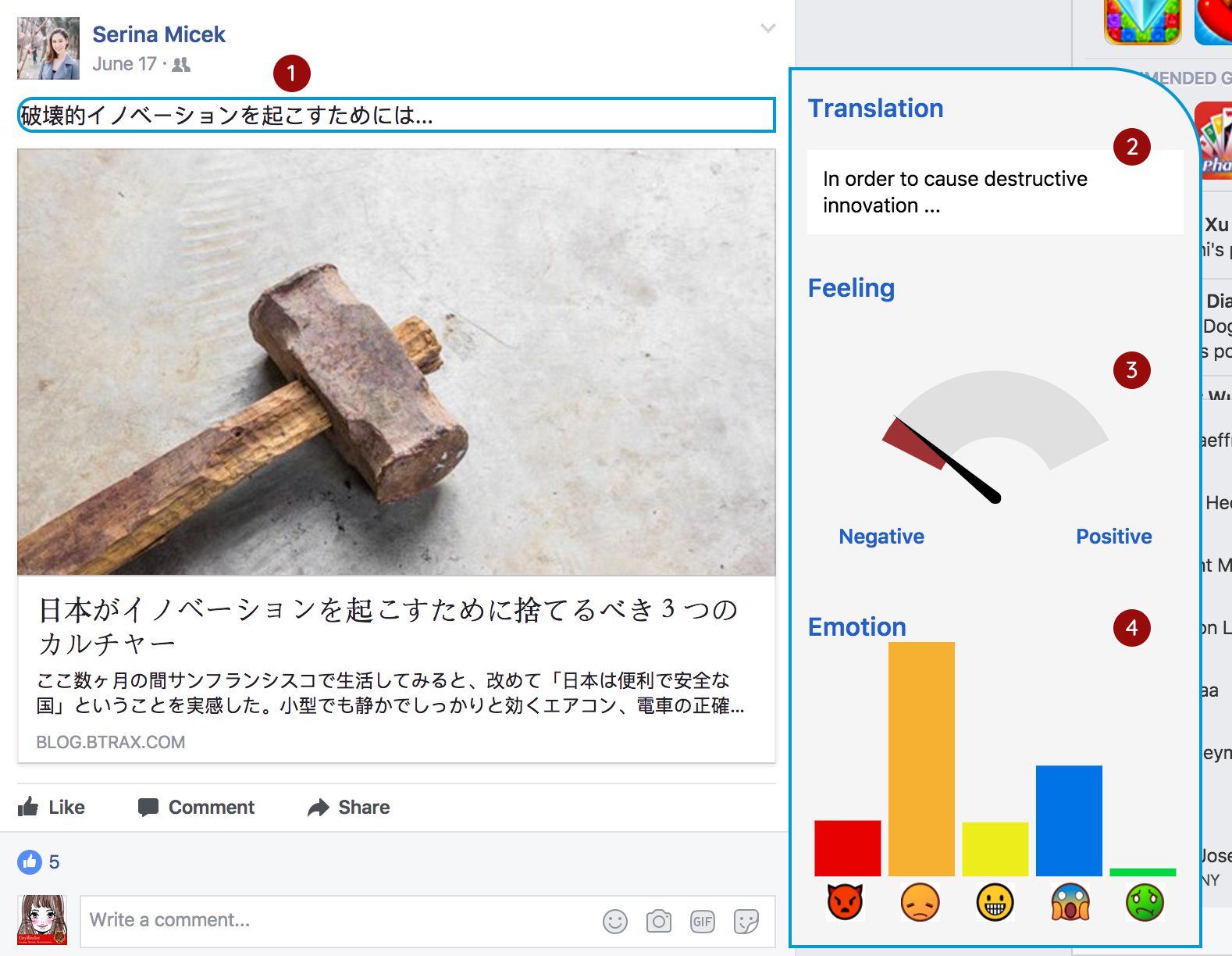
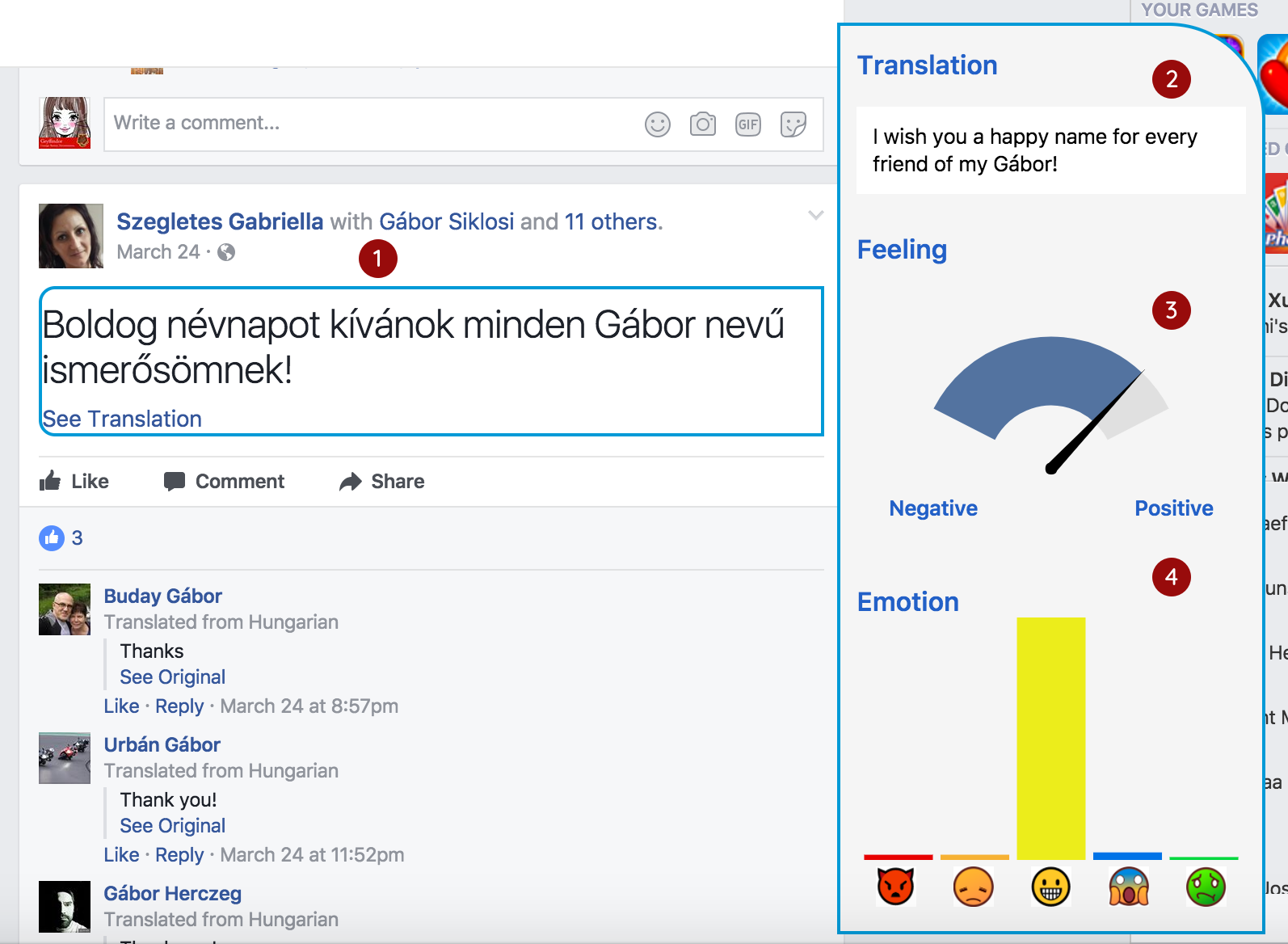
Sentiment Analysis
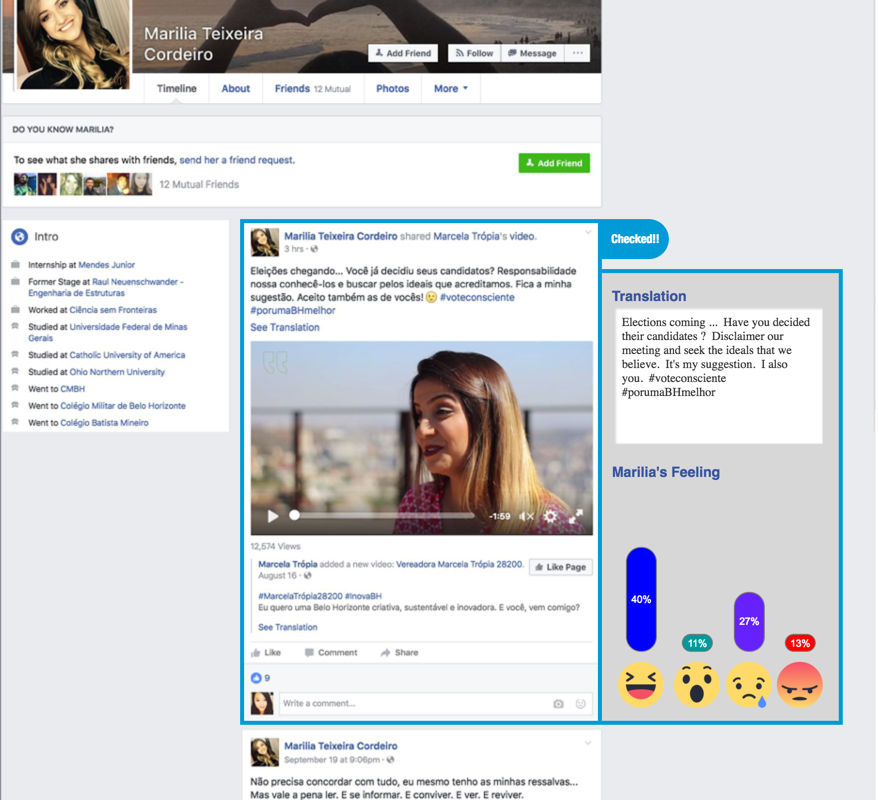
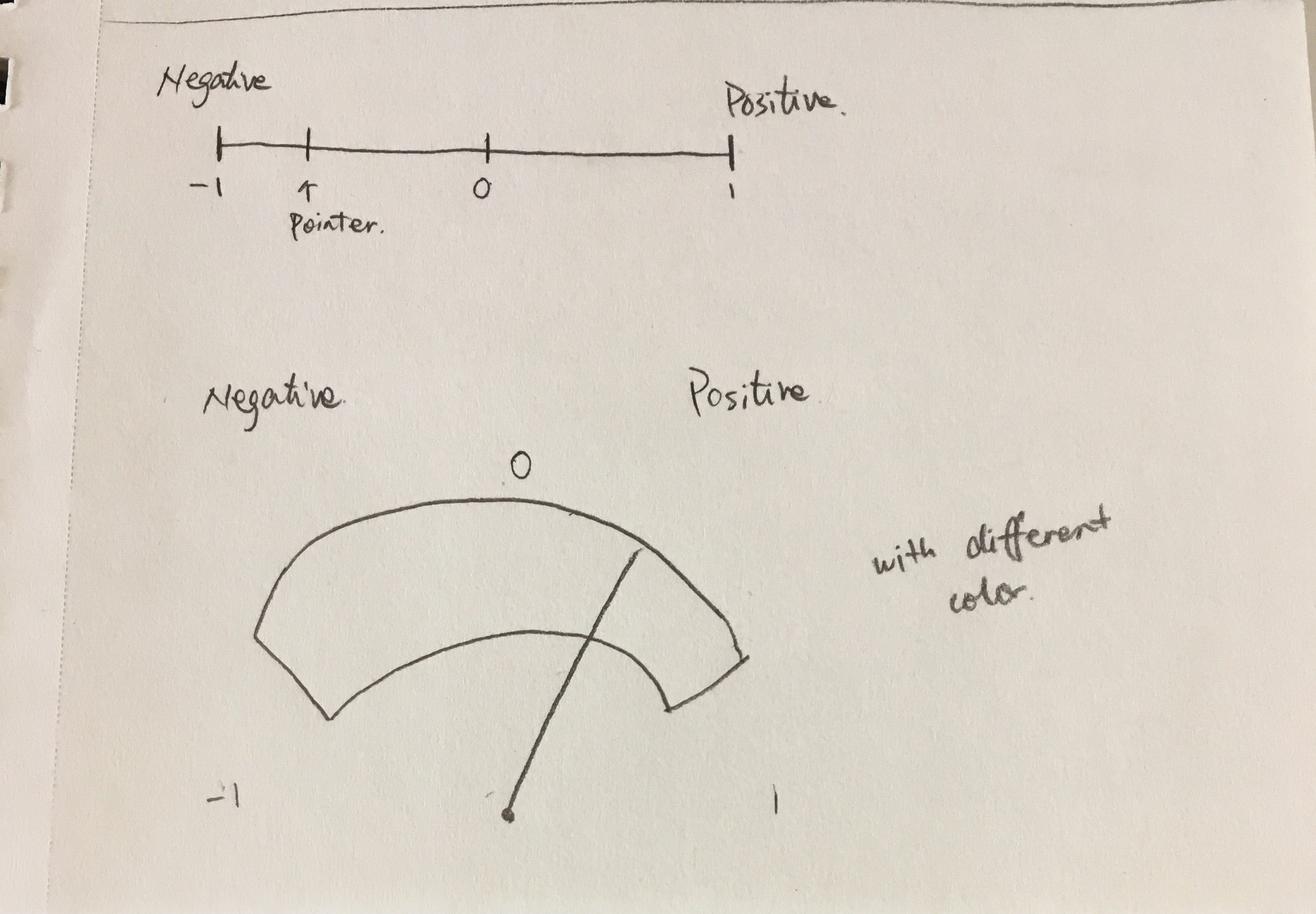
The meter chart we used for sentiment analysis showed the user to what extent the person was feeling negative or positive.
Emotion Analysis
5 different emotions: anger, disgust, fear, joy, and sadness. Each bar was colored differently and the higher the bar, the stronger the emotion.

The news title can be translated as “3 Cultures that Japan Has to Abandon for Innovations to Take Place”.

Even though the translation does not quite make sense, combining the feeling and the emotion, users can interpret the meaning behind the post.
Gauge instead of bar chart
Emojis instead of cartoon faces
Direct click instead of button